Être développeur dans une CivicTech
Aurélien David - @spyl94

Retour sur 2 ans d'expérience de Lead Dev
CivicTech ?
Changer la politique, les institutions et la relation au citoyen en utilisant la technologie.

Une startup, experte dans le domaine de l’intelligence collective, qui édite et commercialise en SaaS une plateforme de consultation en ligne.
Défi n°1: Une expérience au top!
On ❤️ Symfony et Twig
mais ça ne suffit pas quand l'application ...
- cherche à attirer et conserver un maximum d'utilisateurs
- se doit d'être fluide, intuitive... moderne !
En gros quand l'User eXperience impacte (fortement) le business


“Quelqu'un a utilisé le site republique-numerique.fr en utilisant mon nom [...]
En vérité, je ne peux pas utiliser ce site car j'en suis techniquement exclu.
[...]
Le texte des articles n'apparaît pas dans mon navigateur : ce site ne fonctionne pas dans mon cas.
Il requiert l'exécution de programmes privateurs en JavaScript.
[...]
Mais la meilleure solution consiste, sans aucun doute, à faire fonctionner le site sans code JavaScript.”
Richard Stallman (source)
Défi n°1.5: Une expérience au top... pour tous!
Défi n°2: Toucher toute la population ?
En ligne mais aussi... dans la vrai vie !

🎢 Dispositifs itinérants ✌️
🔍 Ajouter les tests d'accessibilité au sein de l'intégration continue
✅ Règles basiques intégrées au linter (eslint-plugin-jsx-a11y)
Défi n°3: Ouverture des données
- ✅ Permettre d'exporter les contributions à tout moment
- 🚧 Ouverture des API
- 🚧 Publication automatique sur les plateformes d'OpenData
- 💬 Stocker dans une blockchain chacune des contributions
⚠️ Difficile et couteux de scaler à la fois export et API
⚠️ API REST difficiles à designer avec les features toggle et contraintes SaaS
💭 Expérimentation: un seul endpoint GraphQL

... utilisé à la fois en tant qu'API et générateur d'exports (cap-collectif/graphql-to-csv bientôt open-source !)
GraphQL introduction
1) Décrire ce qu'il est possible d'obtenir
type Project { type User {
name: String id: ID
tagline: String name: String
contributors: [User] }
}
2) Demander ce qu'on veut
{
project(name: "GraphQL") {
tagline
contributors {
name
}
}
}
{
"project": {
"tagline": "A query language for API",
"contributors": [
{ "name": "Lee Byron" },
{ "name": "Nick Schrock" },
{ "name": "Dan Schafer" }
]
}
}
3) Obtenir exactement ça


Défi n°4: Fiabilité et court time to market
L'intégration continue est obligatoire, chemin critique couvrant toutes les contributions possibles.

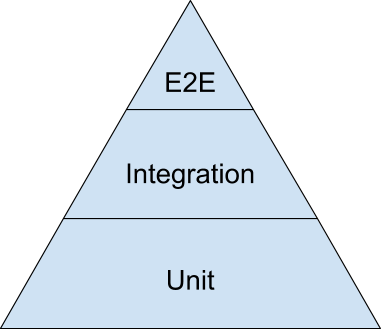
- 220 scénarios End To End (~1 heure 😱)
- 320 scénarios API & cron (~10 mins)
🤓 On inverse progressivement la pyramide
pour réduire le temps d'exécution des tests!

Défi n°5: Recruter!
Vous nous donnez un coup de pouce ? 🙏

Merci! Questions ?
Plus d'infos sur notre refonte JS ?